final 과 const 변수 이해하기
변수
void main(){
int age;
age = 20;
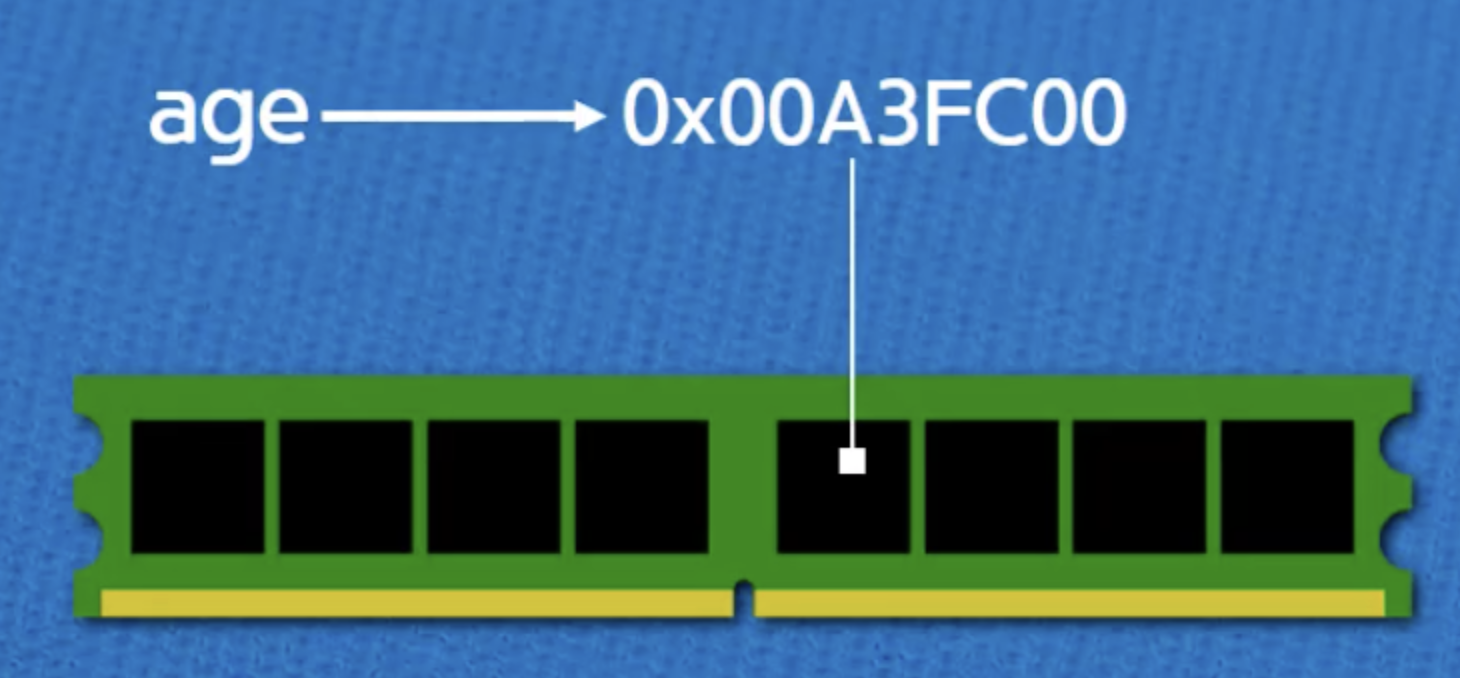
}변수 age의 역할은 20이라는 숫자가 저장된 위치를 포인트 즉, 가리키고 있는 것
20이 저장된 위치의 주소를 저장하고 있는 것이 변수

제어자
final과 const 같은 keyword를 modifier 제어자 라고 함
제어자는 클래스, 변수, 함수를 정의할때 함께 쓰여서 이것들을 사용하기 위한 옵션을 정의해주는 역할
void main(){
final int myFinal = 30;
const int myConst = 70;
}접근제어자
final,const : 변수 값이 한번 초기화되면 바꿀 수 없게 하는 것
void main(){
final int myFinal = 30;
const int myConst = 70;
myFinal = 20; // 에러
myConst = 50; // 에러
}final 변수 초기화
- 선언할때 초기화
void main(){
final int myFinal = 30;
}- 객체 생성시에 외부데이터를 받아 생성자를 통해 초기화
class Person {
final int age;
String name;
Person(this.age, this.name);
}
void main(){
Person p1 = new Person(21, 'Tom'); // 생성자를 통해 할당 -> 이후로 age는 변경 불가
print(p1.age); // 21
} 2번이 가능한 이유
final은 초기화되는 시점이 앱이 실행되는 시점이기 때문 ⇒ run time constant

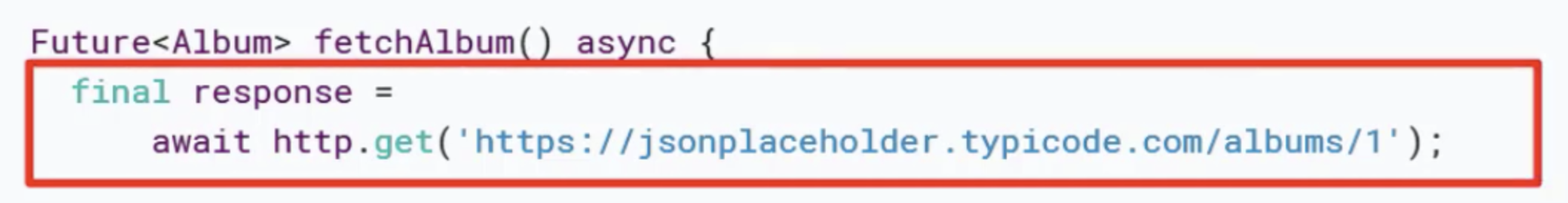
response 변수는 컴파일시에 초기화 되지 않고 앱이 실행된 후 웹 상에서 데이터가 전송될 때까지 기다렸다가 그 후에 값이 저장
Const
compile-time constant는 컴파일 시에 상수가 됨
const 변수는 선언과 동시에 초기화
void main(){
const time = DateTime.now() // 에러
}현재 시간은 매번 호출될 때마다 그 값이 변경되기 때문에 런타임시에 값이 지정되어야하므로 const 키워드는 오류 발생
정리
- const 변수는 컴파일 시에 상수화
- final 변수는 런타임 시에 상수화
- Compile-time constant = Run-time constant
컴파일 시에 상수화는 런타임에도 상수화가 유지됨을 의미 - final 변수는 rebuild 될 수 있음
참고
https://www.youtube.com/watch?v=akc51-j84os&list=PLQt_pzi-LLfoOpp3b-pnnLXgYpiFEftLB&index=6
728x90
'Study > Dart' 카테고리의 다른 글
| [Dart] factory 패턴 (0) | 2021.06.24 |
|---|---|
| [Dart] future, async, await, 실행순서 (0) | 2021.06.15 |
| [Dart] Future, Isolate (0) | 2021.06.08 |
| [Dart] 상속을 쓰는 이유 (0) | 2021.06.07 |
| [Dart] 상속 (0) | 2021.06.07 |