
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: scaleTransition(),
);
}
}
class scaleTransition extends StatefulWidget {
const scaleTransition({Key? key}) : super(key: key);
@override
_scaleTransitionState createState() => _scaleTransitionState();
}
// vsync에 this를 넣기위해 tickerprovider를 mixin해줘야함
class _scaleTransitionState extends State<scaleTransition>
with SingleTickerProviderStateMixin {
// ScaleTransition의 controller
late AnimationController _animationController;
@override
void initState() {
// 컨트롤러 초기화
_animationController = AnimationController(
duration: Duration(seconds: 3),
vsync: this,
);
// animation 형태
_animationController.forward();
super.initState();
}
@override
Widget build(BuildContext context) {
// tween begin부터 end까지
// animate 동안
Animation<double> _animation =
Tween(begin: 0.0, end: 1.0).animate(_animationController);
return Scaffold(
body: Center(
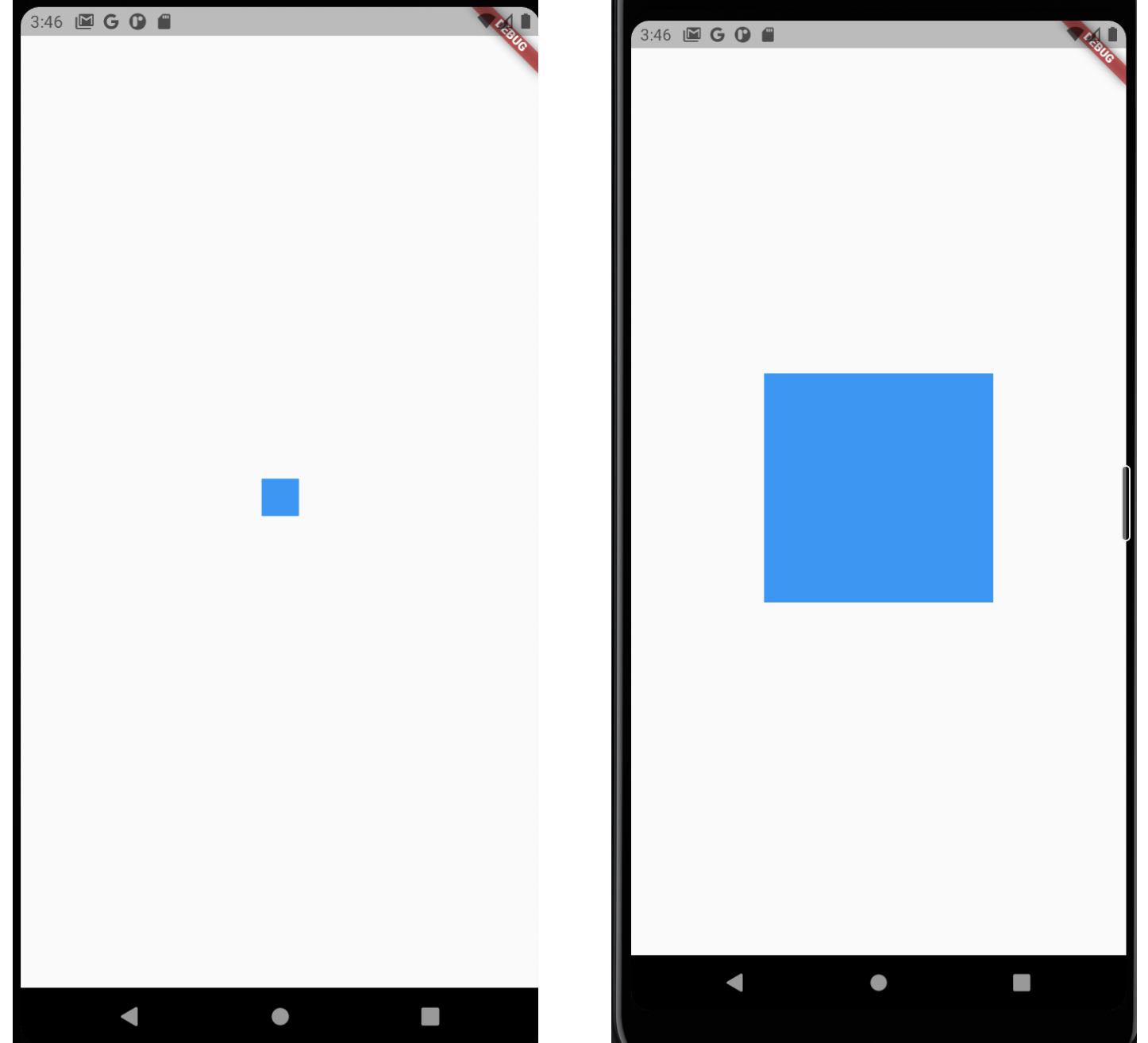
child: ScaleTransition(
// animation 구현할땐 Animation 객체가 필요
scale: _animation,
child: Container(
width: 200,
height: 200,
color: Colors.blue,
),
),
),
);
}
}AnimationController 문서에 required로 TickerProvider타입의 vsync 필요
AnimationController({
double? value,
this.duration,
this.reverseDuration,
this.debugLabel,
this.lowerBound = 0.0,
this.upperBound = 1.0,
this.animationBehavior = AnimationBehavior.normal,
required TickerProvider vsync,
}) : assert(lowerBound != null),
assert(upperBound != null),
assert(upperBound >= lowerBound),
assert(vsync != null),
_direction = _AnimationDirection.forward {
_ticker = vsync.createTicker(_tick);
_internalSetValue(value ?? lowerBound);
}TickerProvider 설명
하나의 애니메이션 : SingleTickerProviderStateMixin
여러 애니메이션 : TickerProviderStateMixin
/// An interface implemented by classes that can vend [Ticker] objects.
///
/// Tickers can be used by any object that wants to be notified whenever a frame
/// triggers, but are most commonly used indirectly via an
/// [AnimationController]. [AnimationController]s need a [TickerProvider] to
/// obtain their [Ticker]. If you are creating an [AnimationController] from a
/// [State], then you can use the [TickerProviderStateMixin] and
/// [SingleTickerProviderStateMixin] classes to obtain a suitable
/// [TickerProvider]. The widget test framework [WidgetTester] object can be
/// used as a ticker provider in the context of tests. In other contexts, you
/// will have to either pass a [TickerProvider] from a higher level (e.g.
/// indirectly from a [State] that mixes in [TickerProviderStateMixin]), or
/// create a custom [TickerProvider] subclass.비슷한 애니메이션
FadeTransition
scale을 opacity로 변경, Tween을 0.0부터 1.0사이
728x90
'Usage > Flutter' 카테고리의 다른 글
| [Flutter/Animation] PositionedTransition을 직접 구현해보기 (0) | 2021.06.24 |
|---|---|
| [Flutter/Animation] PositionedTransition을 활용한 밑에서 위로 올라오는 애니메이션 (0) | 2021.06.24 |
| [Flutter/Animation] AnimatedContainer를 활용한 오른쪽에서 왼쪽으로 이동하는 컨테이너 (0) | 2021.06.24 |
| [Flutter] GetX - 좀 더 쉽게 controller 접근하기 (0) | 2021.06.17 |
| [Flutter] GetX 종속성 관리 - 의존성 주입 (0) | 2021.06.17 |