webpack-basic
배경
import/export 구문이 없었을때
math.js
function sum(a, b) { return a + b; }
app.js
console.log(sum(1,2))
아래와 같이 하나의 html 파일 안에서 로딩해야 실행 가능
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="src/app.js"></script>
<script src="src/math.js"></script>
</body>
</html>문제점
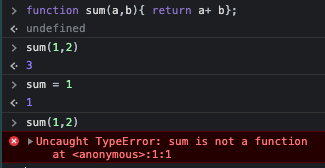
math.js에서 선언한 함수가 전역공간에 노출되기에 다른 파일에서 math.js에서 선언한 함수와 동일한 이름으로 다시 선언했을때 충돌이 발생

IIFE 방식의 모듈
위의 문제를 예방하기 위해 스코프를 사용
- 함수 스코프를 만들어 외부에서 안으로 접근하지 못하도록 공간을 격리
math.js
var math = math || {} // math 네임스페이스
;(function () {
function sum(a, b) {
return a + b
}
math.sum = sum // 네이스페이스에 추가
})()app.js에서 math.sum으로 호출하여 사용
다양한 모듈 스펙
CommonJS
- exports 키워드로 모듈을 만들고 require()함수로 불러 들이는 방식
math.js
exports function sum(a, b) { return a + b; }app.js
const math = require("./math.js")
math.sum(1, 2) // 3AMD(Asynchronous Module Definition)
비동기로 로딩되는 환경에서 모듈을 사용하는 것이 목표다. 주로 브라우져 환경이다.
UMD(Universal Module Definition)
AMD기반으로 CommonJS 방식까지 지원하는 통합 형태다.
ES2015 표준 모듈 시스템
export구문으로 모듈을 만들고 import 구문으로 가져올 수 있다.
math.js
export function sum(a, b) {
return a + b
}app.js
import * as math from "./math.js"
// or
import {sum} from "./math.js"
math.sum(1, 2) // 3※ 출저
프론트엔드 개발환경의 이해와 실습 (webpack, babel, eslint..) - 인프런 | 강의
이미 만들어 놓은 개발 환경을 이해할 수 있어요. 처음부터 직접 개발 환경을 만들 수 있어요., - 강의 소개 | 인프런...
www.inflearn.com
'Study > webpack' 카테고리의 다른 글
| webpack@4 - babel - basic (0) | 2022.06.04 |
|---|---|
| webpack@4 - plugin (0) | 2022.06.04 |
| webpack@4 - loader (0) | 2022.06.04 |
| webpack@4 - 엔트리/아웃풋 (0) | 2022.06.04 |
| webpack@4 - 들어가기전 package.json (0) | 2022.06.04 |